最終更新日
公開日
GA4キーイベントと同時に作成したいカスタム指標とは

旧GoogleアナリティクスからGA4へ完全移行となり、目標設定も「キーイベント」という名称に変わりました。GA4の変化に振り回されるばかりです。
その「キーイベント」ですが、サイトによっては複数作成しているサイトもあると思います。
例えば、弊社の場合はBtoBサイトですので、サイトから見込み客を集めるのが目的です。すなわち、資料請求数とお問い合わせ数の増加がサイトの目的で、この2つがキーイベントとなります。
資料請求とお問い合わせをしてくれたユーザーの動きを「探索」で調査しようとすると、探索内の「指標」には「キーイベント」しか存在しないため、どちらの目標が達成されたのかわかりません。
探索では合算されて表示される「キーイベント」を、それぞれのキーイベントで表示させるために「カスタム指標の作成」が必要となります。今回はその作成方法をキーイベントの作成と共にご紹介します。キーベントをすでに作成済みの方は「すでにキーイベントを作成している時のパラメータの追加方法」からご覧ください。
目次
複数あるキーイベントの見え方
標準レポートのキーイベント
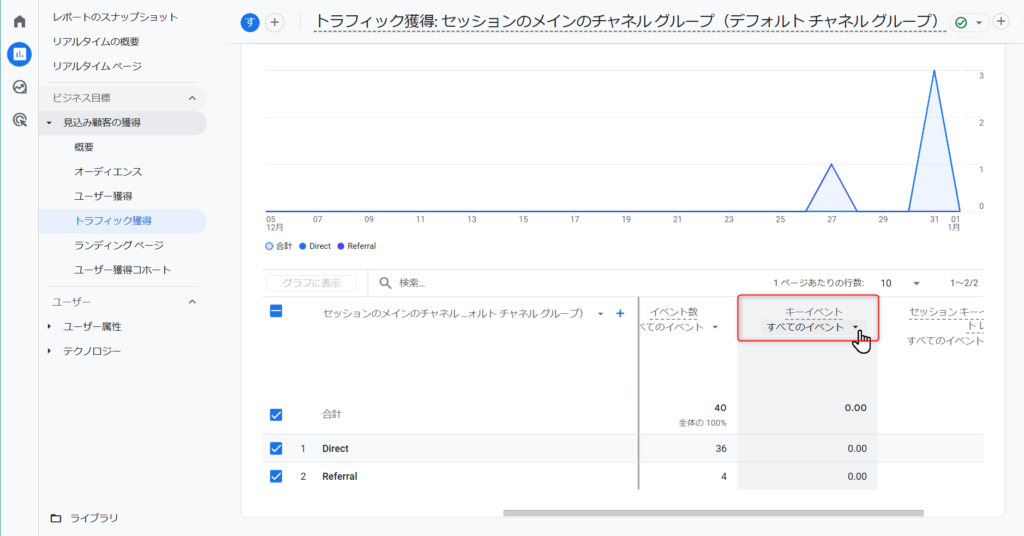
まず、標準レポートでは以下のように「すべてのイベント」としてまとめられています。
「すべてのイベント」がプルダウンメニューになっています。クリックすることで選択肢が表示されます。

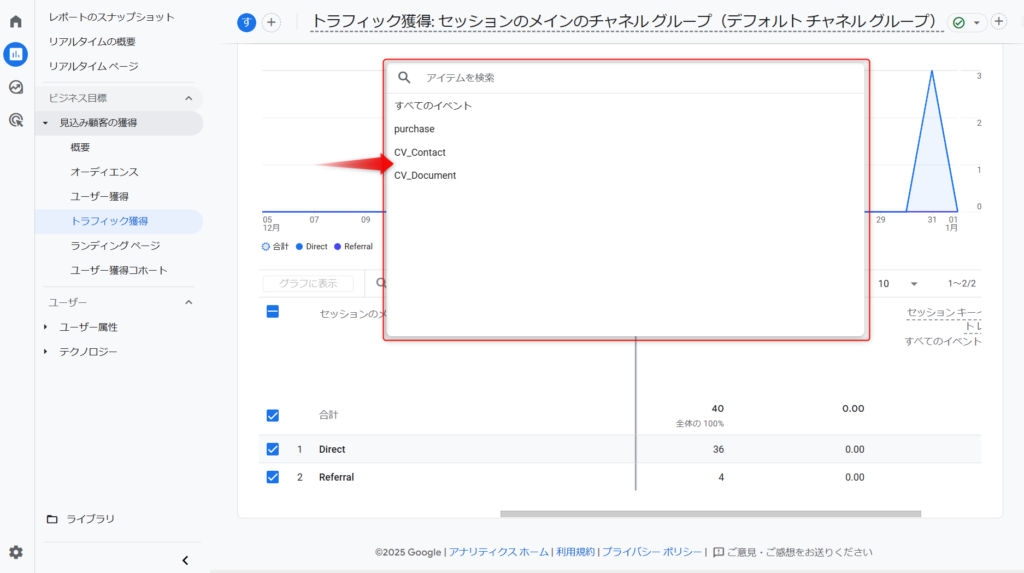
表示させたいキーイベントを選択します。

CV_Contact、お問い合わせ数として作成したキーイベントが表示されています。
なお、資料請求のキーイベントと並べて表示させるというようなことができません。

探索のキーイベント
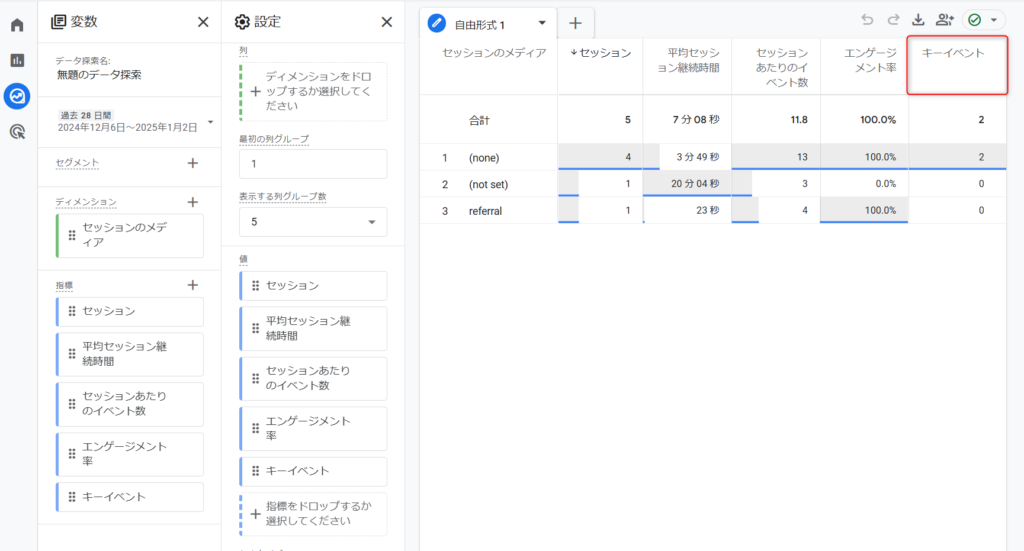
探索の自由形式、テーブルで表示させています。ご覧のように「キーイベント」だけで標準レポートのようにプルダウンメニューからキーイベントの選択もできません。

指標の追加から指標を検索しても「キーイベント」しか存在しません。このキーイベントの下に作成したキーイベントがサブメニューとして表示されてよさそうなものなのですが・・・

ここまでご覧になって分かるとおり、探索では「キーイベント」にまとめられてしまっているので、カスタム指標を作成し探索内でも指標として表示されるようにしなければいけないのです。
ただ、Looker Studioになると、カスタム指標は作成していなくても複数作成したキーイベントを一つひとつ指標として表示してくれます。同じGoogle製品としてどうにか仕様を統一してもらいたいものです。
キーイベント作成方法
キーイベント作成の手順は、①「イベント」を作成し、②次にそのイベントを「キーイベント」として作成することで完了します。
①イベント作成
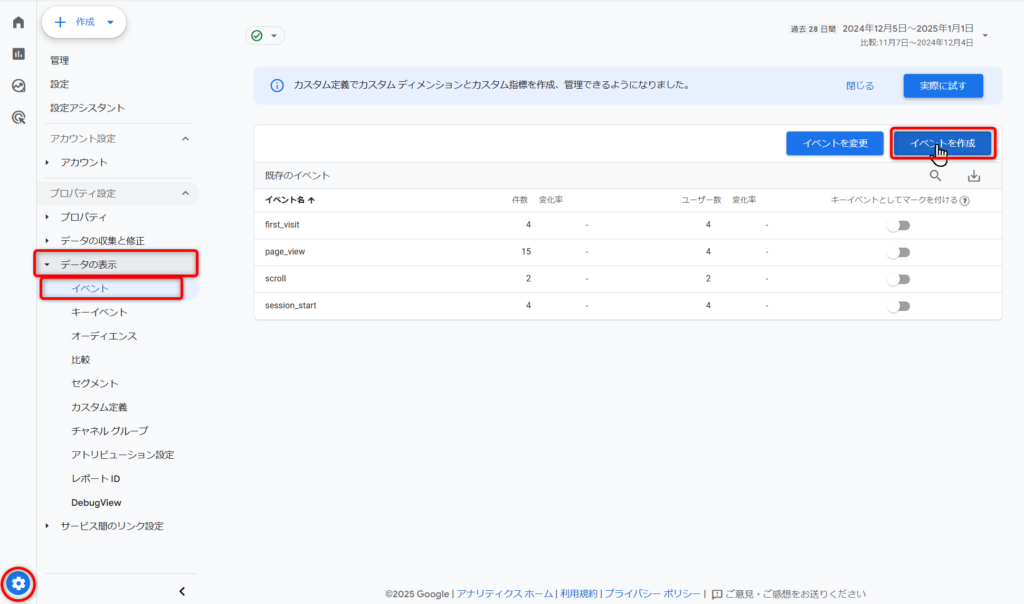
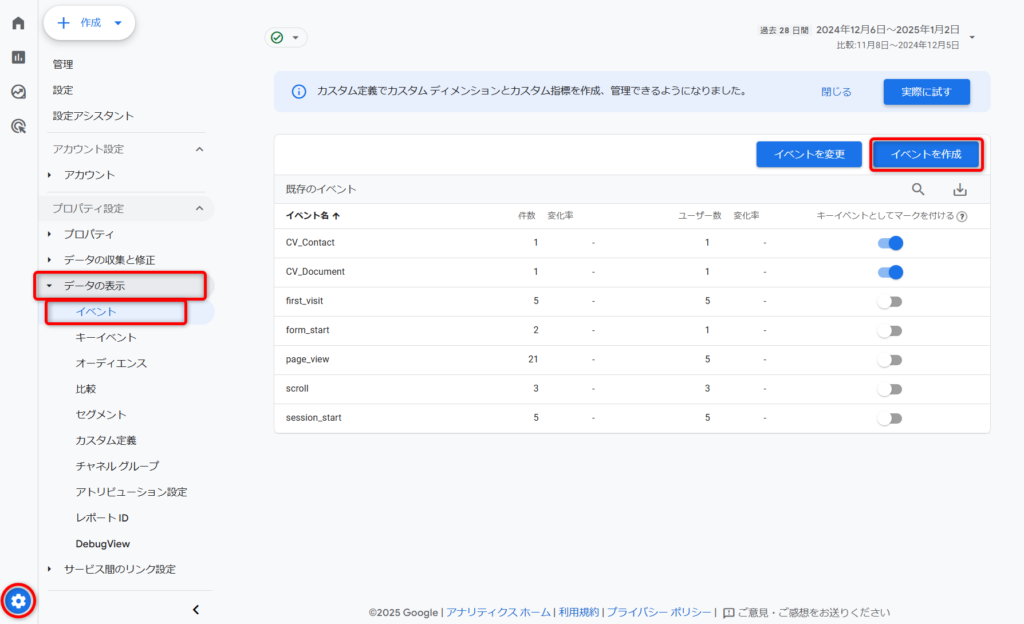
左下にある青い車輪マークの「管理」から「データの表示」→「イベント」をたどるとこの画面になります。『イベントを作成』をクリック。

ブラウザの右側から新たな画面が表示されます。イベントを作成していない状態だと以下のようにイベントが一件も存在しません。『作成』をクリックします。

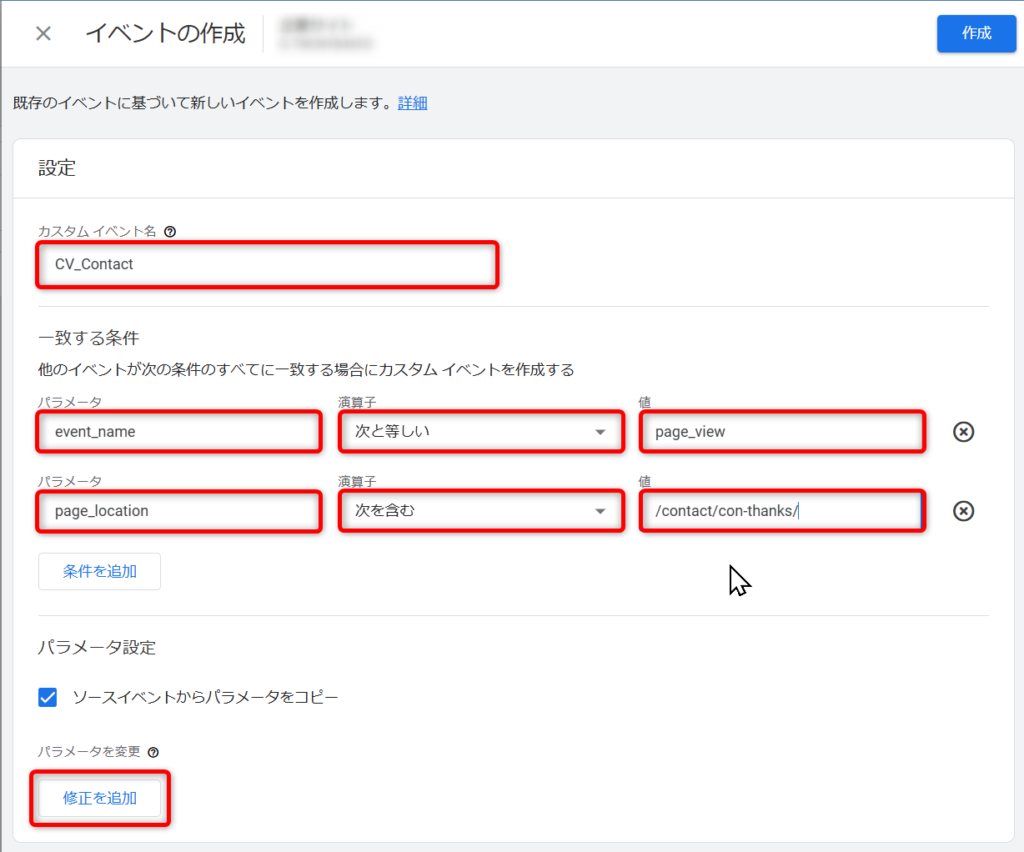
またブラウザ右側から別の画面が表示されます。ここに以下の内容を設定していきます。
解説すると、page_viewイベントかつ、ページのURLがお問い合わせ完了ページのときにイベント発生するという設定です。わからないときはそのまま入力されてください。
カスタムイベント名:キーイベント名となる名称を任意で設定します。キーイベント毎に異なる名称とします。お問い合わせのイベントなのでそれがわかりやすいように CV_Contact としました。
条件1行目
- パラメータ:event_name
- 演算子:次と等しい
- 値:page_view
「条件を追加」を押し、2行目を表示
条件2行目
- パラメータ:page_location
- 演算子:次を含む
- 値:thanks ページのURL
ここまでがイベント条件の設定で、上記を入力したら「修正を追加」をクリックします。

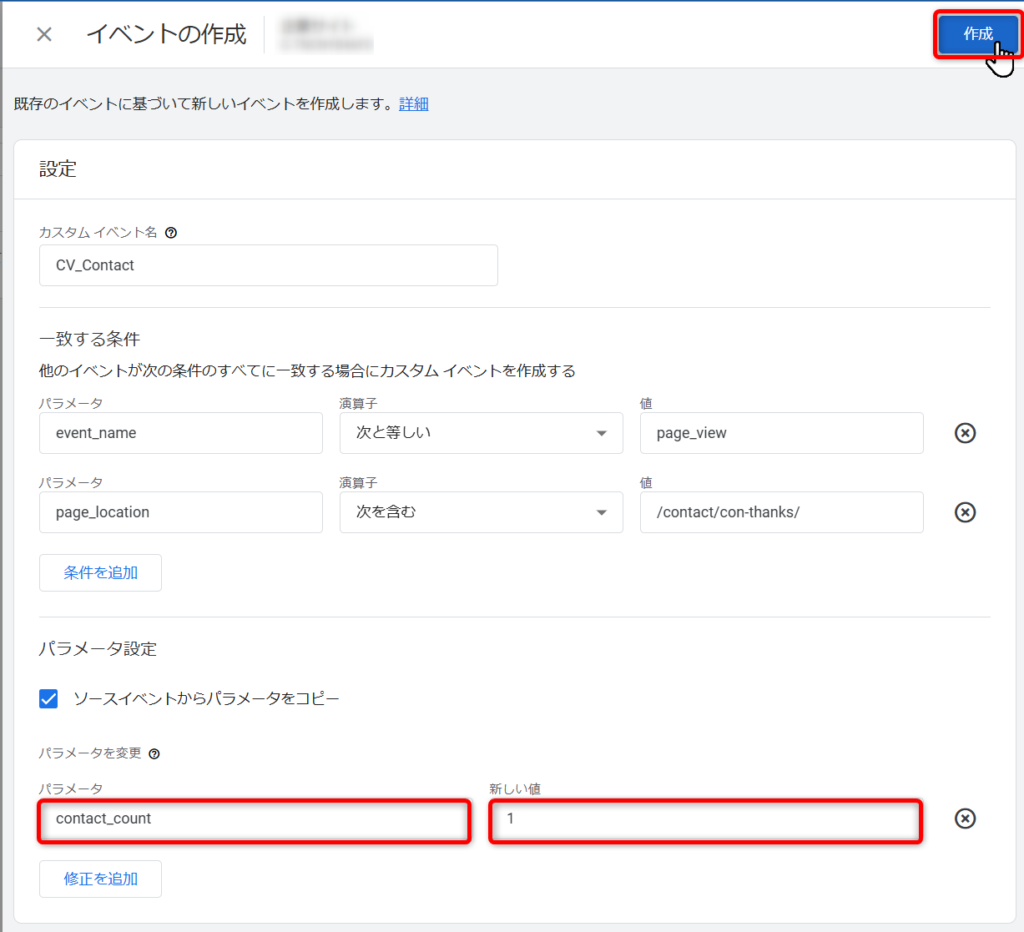
パラメータ追加
キーイベントのカウント数を計測するための設定です。
パーラメーターの値はキーイベント毎に変えます。ここでは contact_count としています。わかりやすい名称にされるのをお勧めします。
また、このパラメータの値は、この後のカスタム指標のイベントパラメータでも設定します。
- パラメータ:任意(カスタム指標のパラメータ)
- 新しい値:1
パラメータまで設定したら画面右上の作成をクリックします。

②キーイベント作成
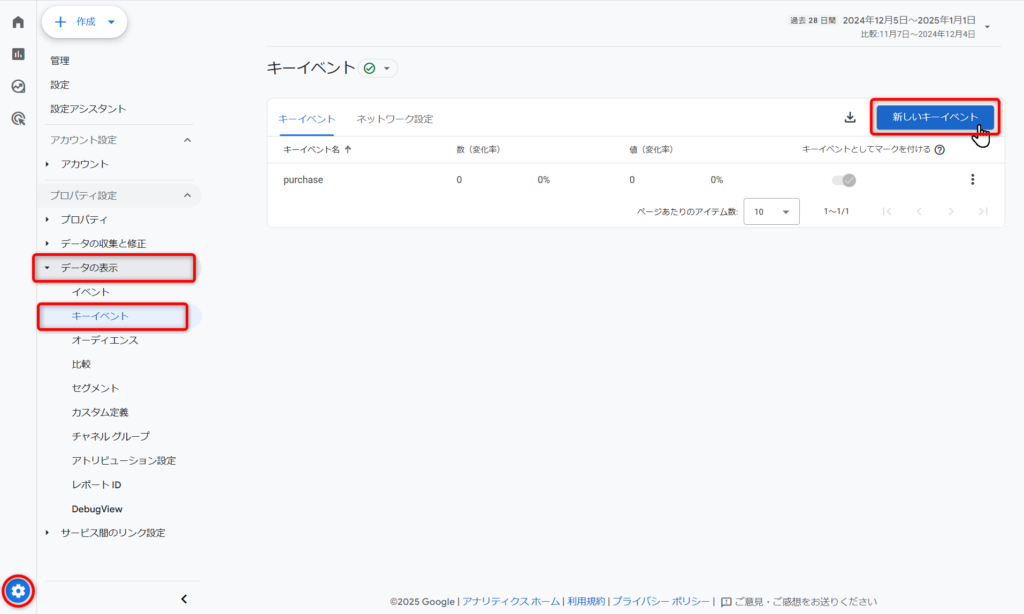
左下にある青い車輪マークの「管理」から「データの表示」→「キーイベント」をたどり、『新しいキーイベント』をクリック。

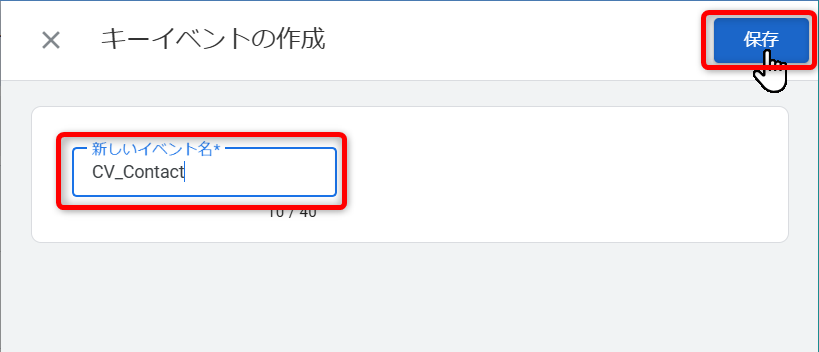
ブラウザの右側から以下の画面がせり出してきます。
「新しいイベント名」に、①イベント作成のカスタムイベント名に設定した名称を入力し、保存をクリックします。

作成されたキーイベントが表示されます。もう一つのキーイベント、資料請求を CV_Document として作成しています。

すでにキーイベントを作成している時のパラメータの追加方法
すでに作成済みにキーイベントに対するパラメータ追加の方法です。イベントの作成手順同様に「管理→データの表示→イベント」までをたどります。作成したイベントに手を加えるので「イベントを変更」かなと思いきや「イベントを作成」をクリックします。このあたりの表現方法に不満を覚えるのは私だけでしょうか・・・。

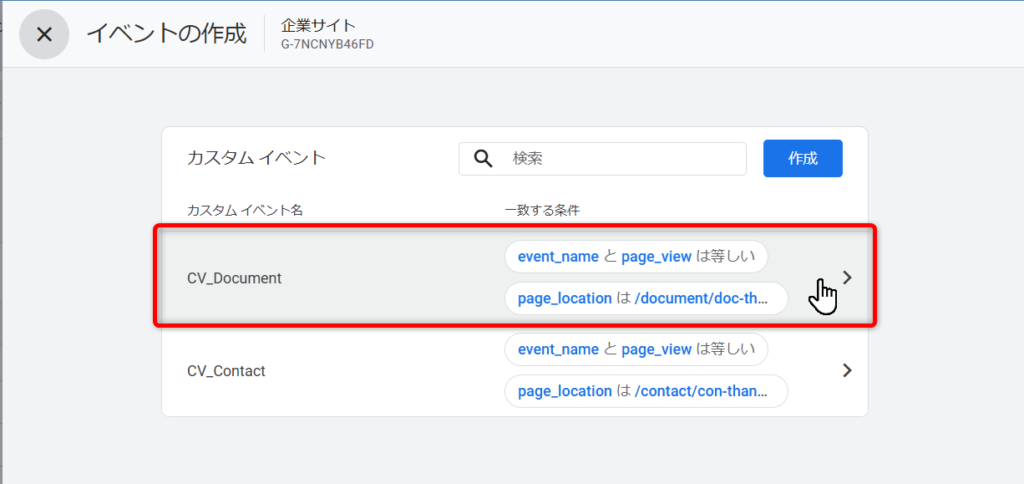
イベントを作成をクリックすると、ブラウザ右側からイベント作成の画面がせり出してきます。
すると、そこには作成済みのカスタムイベント名が表示されています。
パラメータを追加したいカスタムイベントをクリックします。この後はパラメータ追加と同じ処理になります。

カスタム指標の作成
イベントの作成で設定したパラメータを用い、カスタム指標を追加します。
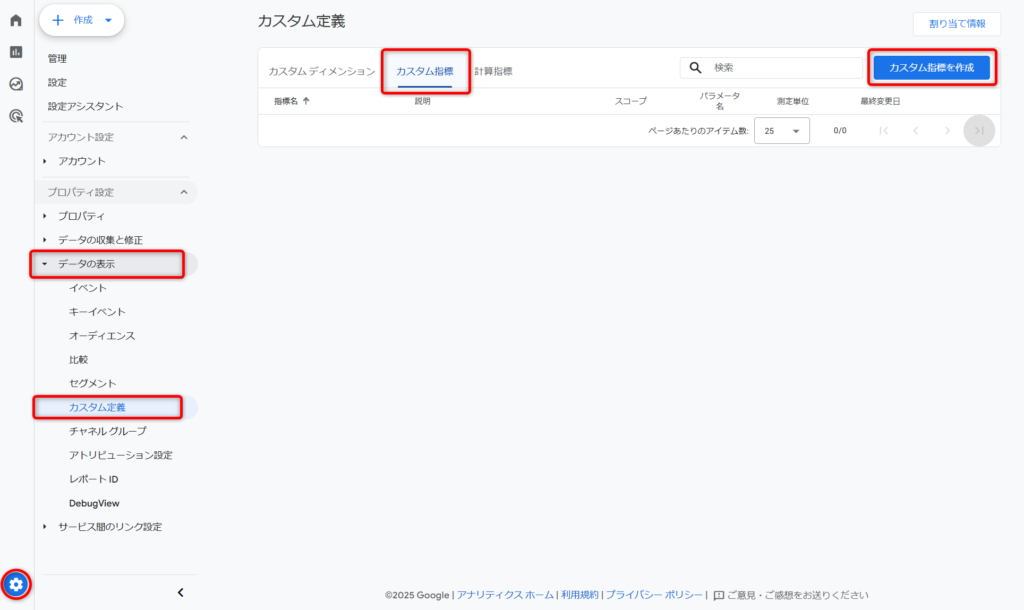
「管理→データの表示→カスタム定義」までをたどると以下の画面が表示されます。3つタブがあり中央の「カスタム指標」のタブを選択します。「カスタム指標を作成」をクリックします。

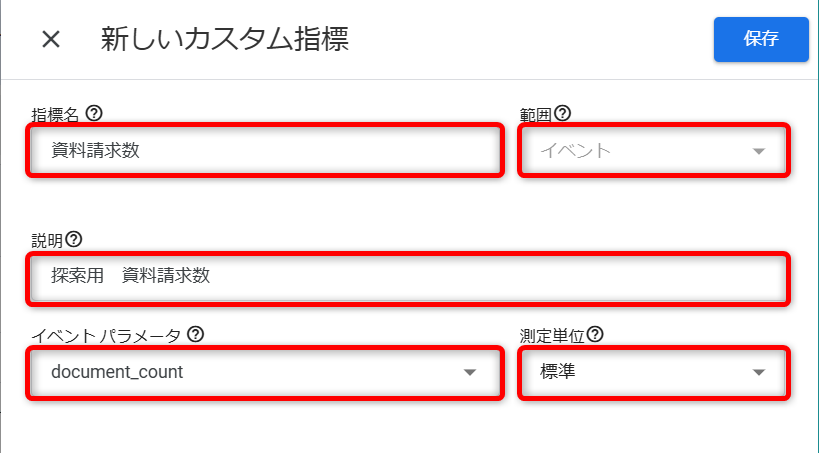
ブラウザ右側から「新しいカスタム指標」画面がせり出してきます。
ここでは資料請求のカスタム指標を作成しています。指標名は「探索」内での指標名となります。説明は空白でもかまいません。
- 指標名:資料請求数
- 範囲:イベント ※変更不可
- 説明:探索用 資料請求数
- イベントパラメータ:①イベント作成-パラメータ追加で設定したパラメータ
- 測定単位:標準
上記を設定し、保存をクリックします。

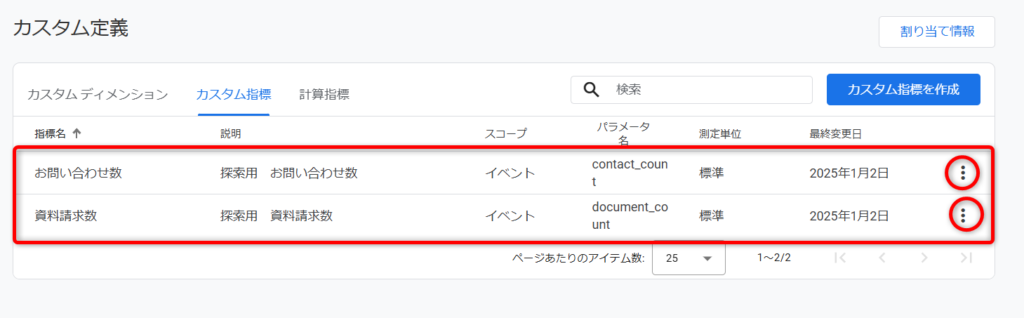
キーイベントの数だけカスタム指標を作成します。今回はお問い合わせと資料請求ごとに作成しています。
作成したカスタム指標に修正が必要な際は、右側の赤丸で囲んでいる点々をクリックすることでカスタム指標作成の画面が表示されます。

注意事項
キーイベント同様に、作成されたカスタム指標は、作成後からしか計測されません。過去のデータには反映されません。
探索レポートで確認
作成したカスタム指標を探索レポートで表示できるか確認してみます。
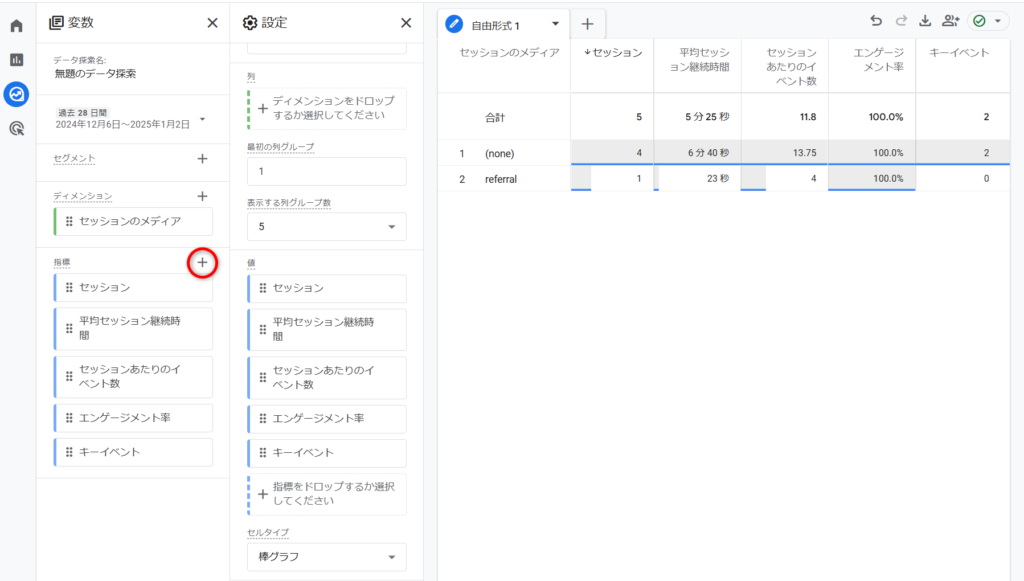
探索→空白から自由形式テーブルで確認します。指標欄の「+」をクリックし指標を追加します。

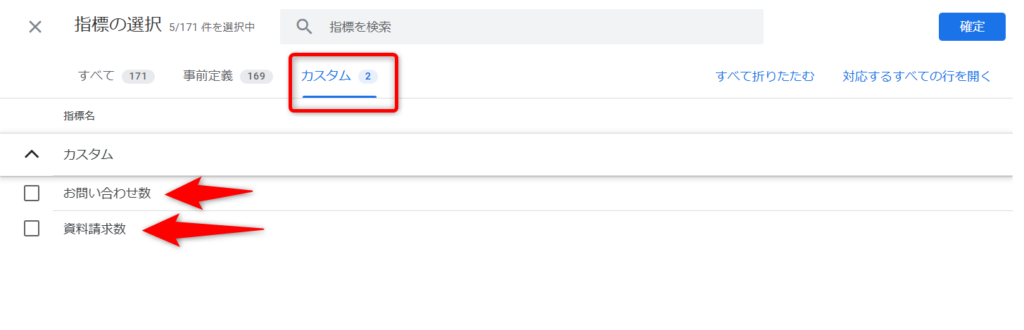
指標の選択画面で、「カスタム」タブに追加した指標数が表示されています。
カスタムを開くと、カスタム指標作成で作成した「指標名」が表示されています。これらにチェックを入れて「確定」をクリックします。

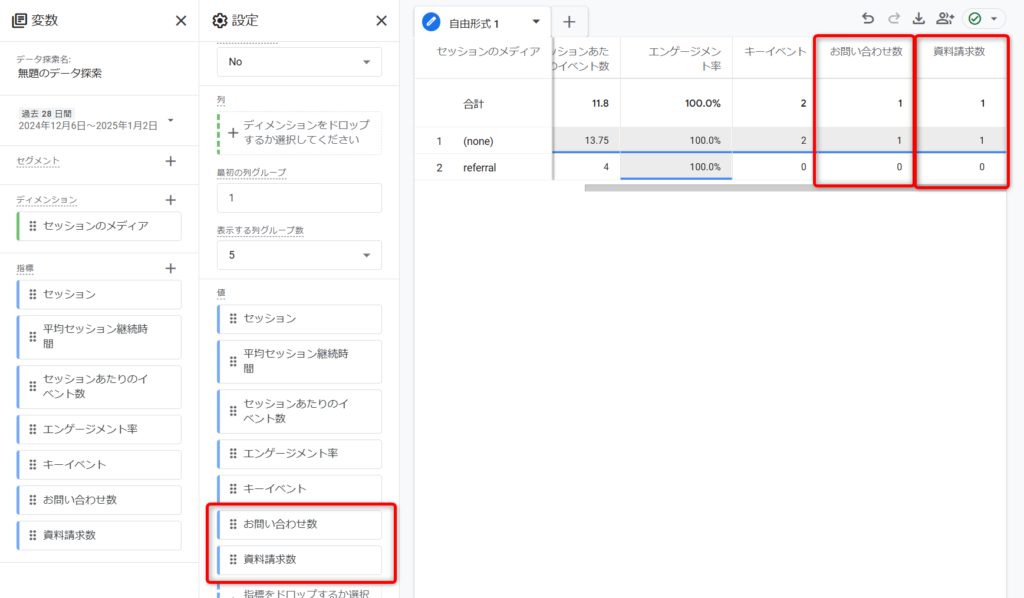
カスタム指標を指標欄から値へ移します。この時、ダブルクリックでも操作可能です。
テーブルにお問い合わせ数と資料請求数が表示されました。キーイベントで設定した値を、カスタム指標を追加することで標準レポートにはできない横並びでの表示ができるようになりました。
※下の画面で、それぞれのカスタム指標で1件ずつ計測できているのは後日テストを行った結果だからです。

まとめ
ただでさえ手間が掛かり面倒なキーイベント作成ですが、それと同時に「パラメータ追加」と「カスタム指標作成」までやっておけば、後々、探索でデータを深掘りしていく際にとても便利です。
Looker Studioで表示させるから設定は必要ないという方もいらっしゃるかもしれませんが、探索レポートでしかできない解析もありますので、必ず設定することをお勧めします。
ホームページのお悩みは『ホームページリニューアルのプロ』にご相談ください。
旗印株式会社はホームページリニューアルで結果を出してきました。ホームページ経由でお問い合わせがなかなか来ないなど、お悩みがありましたらお気軽にご相談ください。