最終更新日
公開日
Looker Studioの時間×曜日グラフでユーザー心理を掴む

これからご紹介するやり方は下記2サイトを参考にしています。
■曜日ディメンションの作り方
コピペで使えるLooker Studioの計算フィールド【GA4 時間軸】|JADE
■曜日×時間帯のヒートマップの作り方
GA4からLookerStudioにデータを渡して曜日と時間別のヒートマップを作る|ねこすけ
これまで、曜日を求める関数は Looker Studio の曜日ディメンションを利用したやり方をしていたのですが、そもそもLooker Studio の曜日ディメンションはバグがあり不安があったのでJADEさんのやり方を知ることができて安心しました。
そして、曜日と時間帯はそれぞれで棒グラフを作成していたので、グラフを一つにできたことと平日休日の違いも一覧ですぐに視認できるようになり助かりました。どうしてこのやり方を自分で思いつかなかったのか、恥ずかしい限りです。
それぞれのやり方を紹介してくれたJADEさんねこすけさん、本当にありがとうございます。
目次
曜日と時間帯で見るユーザーの動向
以前、人材サービス業のアクセス解析コンサルティングを担当させていただいていた際、ホームページに訪問するユーザーに以下のような傾向が見られました。
- 週の初め(月、火)はアクセス数が多く、特に午後3時にピークを迎えます。
- 週末(金土日)になるとアクセス減少します。
このことから、次のような心理状況が推察されます。
- 月・火:仕事に行きたくない。転職したいという気持ちが強まり、転職先を探す。
- 週末:仕事から解放され、遊びに行くため、転職のことは一旦忘れてサイトを訪問しない。
このように、ユーザー像を掴む上で曜日と時間帯の解析は重要な観点です。
数値の羅列だけでは見つけにくいユーザーの動向を、Looker Studioを使ってグラフィカルに表現し、クライアントにもわかりやすく伝えましょう。
補足:GA4に「曜日」ディメンションは存在しません。
UA(ユニバーサルアナリティクス)にあったような、直接的な「曜日」という名前のディメンションは存在しません。「日付」のディメンションはあります。ただ、Looker Studioに接続すると「曜日」ディメンションは使えるようになります。
それでは、 Looker Studio のレポートを編集状態で開いて確認していきましょう。
曜日をグラフ化する
曜日毎にアクセス数を比較したいので、棒グラフを選択し、月、火、水と曜日順に並べるグラフを作成します。
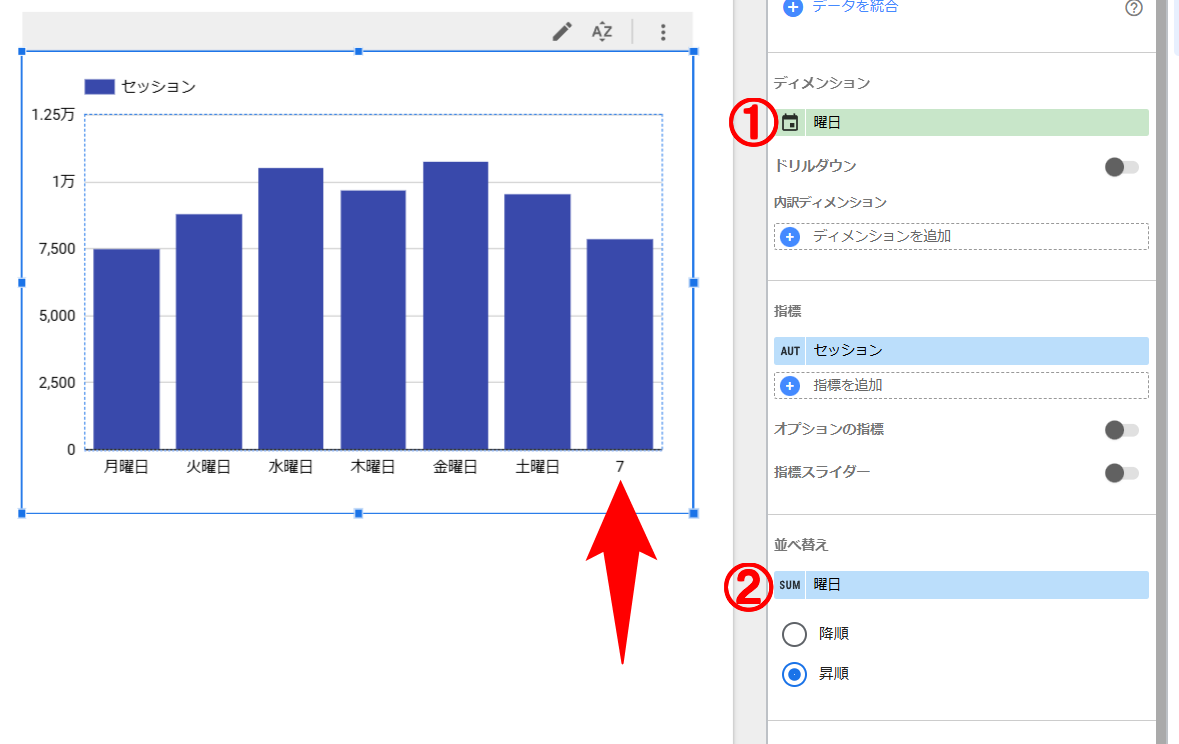
縦棒グラフを追加しディメンションに曜日、並べ替えも曜日を選択します。アクセス数を見たいので指標はセッションを選択します。
- ① ディメンション:曜日
- ② 並べ替え:曜日、昇順

すると、図のような不思議な並びになります。曜日の名称に突然「7」が表示されます。
結論から申し上げますと、これは Looker Studio のバグです。GA4になってからずっと放置されている問題です。
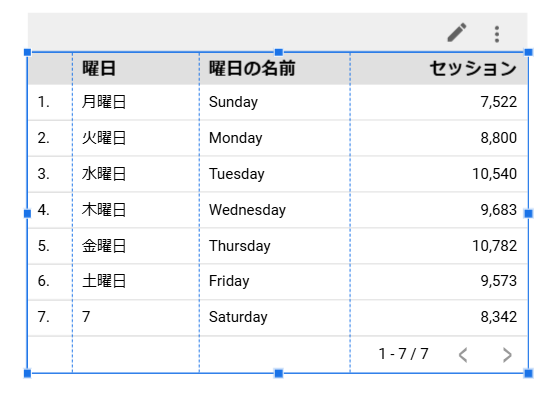
Looker Studio に他に「曜日の名前」というディメンションがあります。「表」を追加し曜日と曜日の名前を並べてみると、日本語と英語表記で他の曜日も全く一致していないことがわかります。

曜日は「日付」ディメンションから算出する
CASE関数とWEEKDAY関数を使用して、「日付」ディメンションから曜日を計算し、新しいディメンションを作成します。
データソースに「計算フィールドを追加」
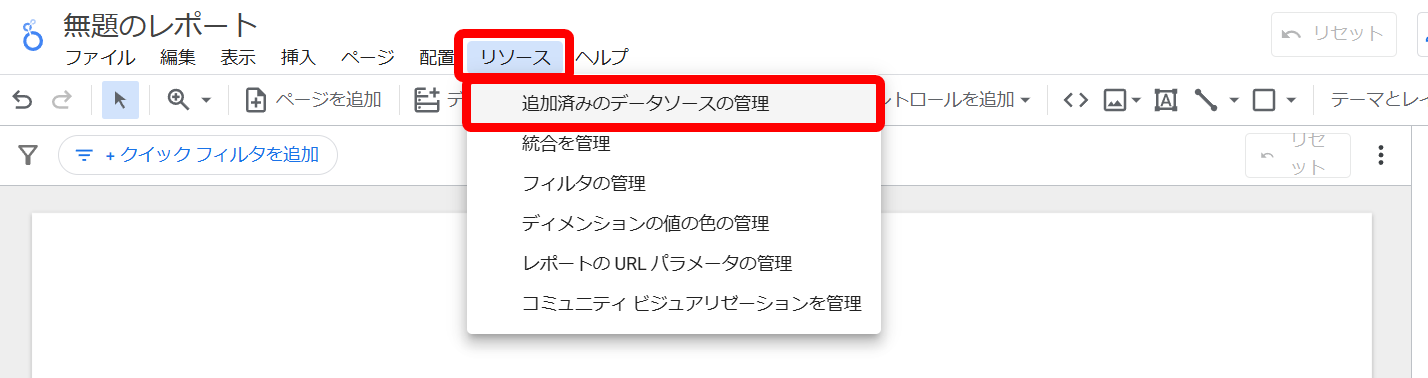
編集モードの画面から、「メニュー → 追加済みのデータソースの管理」

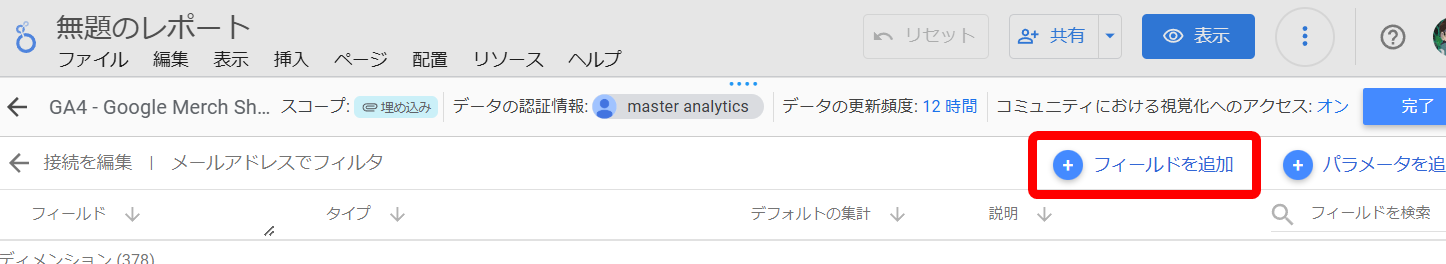
「フィールドを追加」をクリックするとサブメニューが表示されます。「計算フィールドを追加」をクリックします。

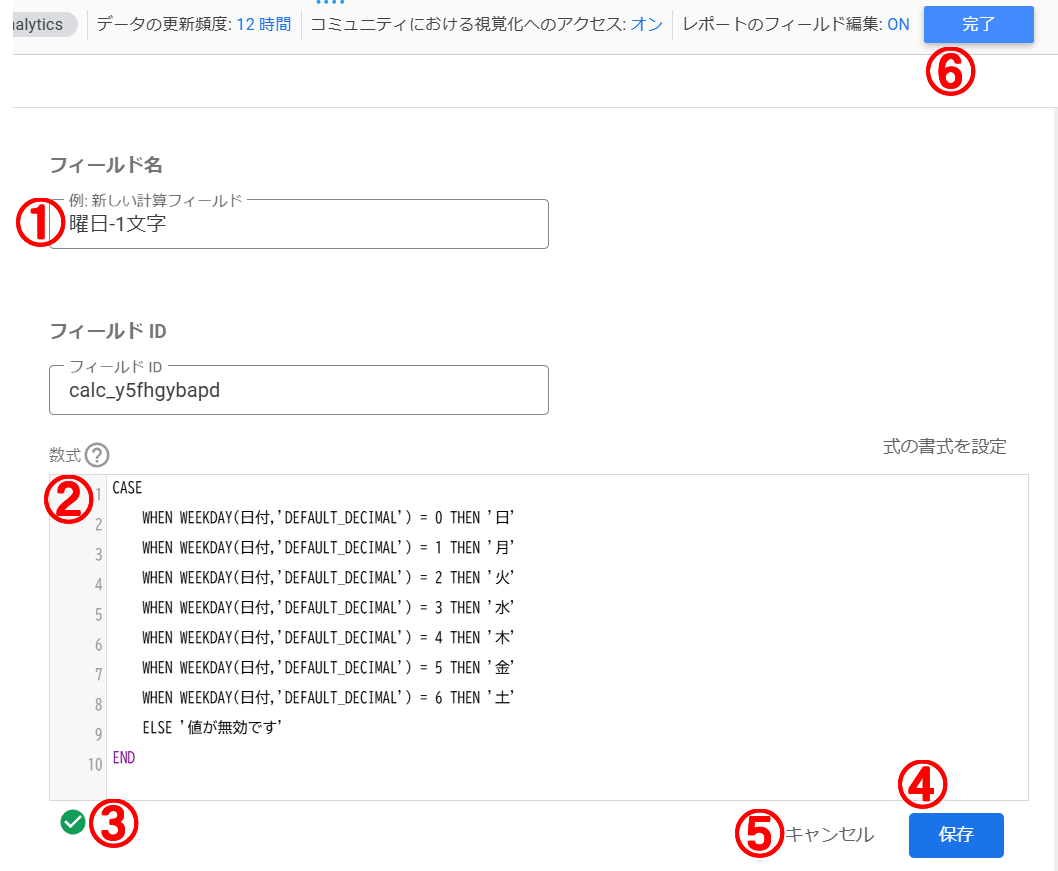
計算フィールドの設定画面が表示されます。①は曜日がわかるような名称にしてください。
- ① フィールド名:曜日-1文字
- ② 数式:後述します
- ③ 構文チェック:数式に異常がなければ緑のチェックマークがつきます。
- ④ 保存/更新 ボタン:保存ボタンをクリックします。
- ⑤ キャンセル/閉じる:保存ボタンクリックで閉じる→閉じるをクリックします。
- ⑥ 完了/閉じる ボタン:完了ボタンクリックで計算フィールド設定画面が閉じます。その後、閉じるが表示されるので閉じるをクリックします。

関数の概要説明
GA4の日付ディメンションを、WEEKDAY関数とCASE関数を組み合わせて日本語の文字列に変換しています。
CASE
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 0 THEN ‘日’
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 1 THEN ‘月’
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 2 THEN ‘火’
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 3 THEN ‘水’
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 4 THEN ‘木’
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 5 THEN ‘金’
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 6 THEN ‘土’
ELSE ‘値が無効です’
END
WEEKDAY関数
GA4のディメンション「日付」はイベントが発生した日付を表すディメンションです。yyyymmdd形式の8桁の数値で表されます。例えば、2024年10月2日は「20241002」と表示されます。この8桁 が何曜日なのかを値にして返してくれるのがWEEKDAY関数です。日曜から土曜までの一週間を0から6で返します。
DEFAULT_DECIMAL という引数を記述していますが、これは省略可能です。WEEKDAY関数のヘルプを見ると他にも6つのパラメータをセットできます。どれも試してみたのですが結果は DEFAULT_DECIMAL と同じでした。DEFAULT(初期設定)という意味合いからしてDEFAULT_DECIMAL で問題ないと考えられます。
詳しくはヘルプをご確認ください。WEEKDAY関数
CASE関数
CASE関数を用い、WEEKDAY関数で取得した値を元に曜日に変換しています。値があ0なら’日’、1なら’月’といった具合です。このように、CASE関数は条件によって返す値を指定することができます。
どの条件にも当てはまらない場合は、ELSEに指定した値を返します。ELSEは省略可能ですがいつまたGoogleアナリティクスやLooker Studioの仕様が変わり異常値を返すかも知れませんので、保守性を高める上でも記述することをお勧めします。
詳しくはヘルプをご確認ください。CASE関数
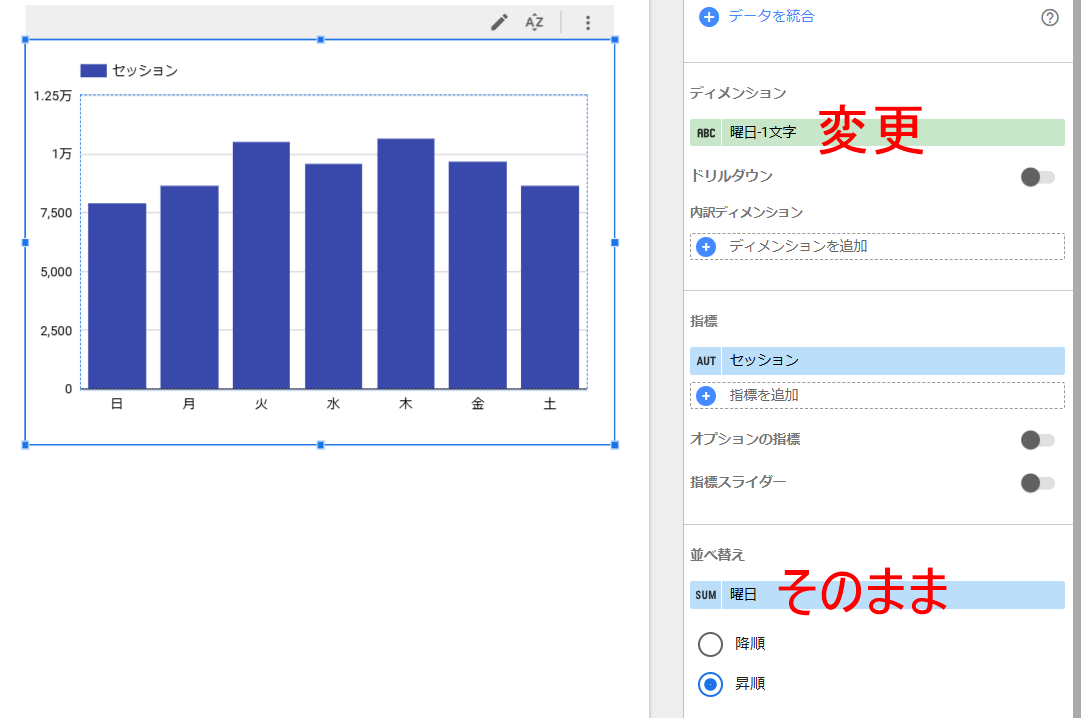
作成した曜日ディメンションに変更して確認

先程のグラフのディメンションを作成した曜日ディメンションに変更します。すると7と表示は消え、日曜から土曜までが正常に表示されました。平日と休日とでわけて考えたときに、土曜と日曜は連続して表示させた方がわかりやすいのですが、ここでは一旦このままにしておいてください。ピボットテーブルで表示する際にこの問題は解消します。
ですので、ここでは並べ替え欄の「曜日」ディメンションはそのままにしておきます。
時間をグラフ化する
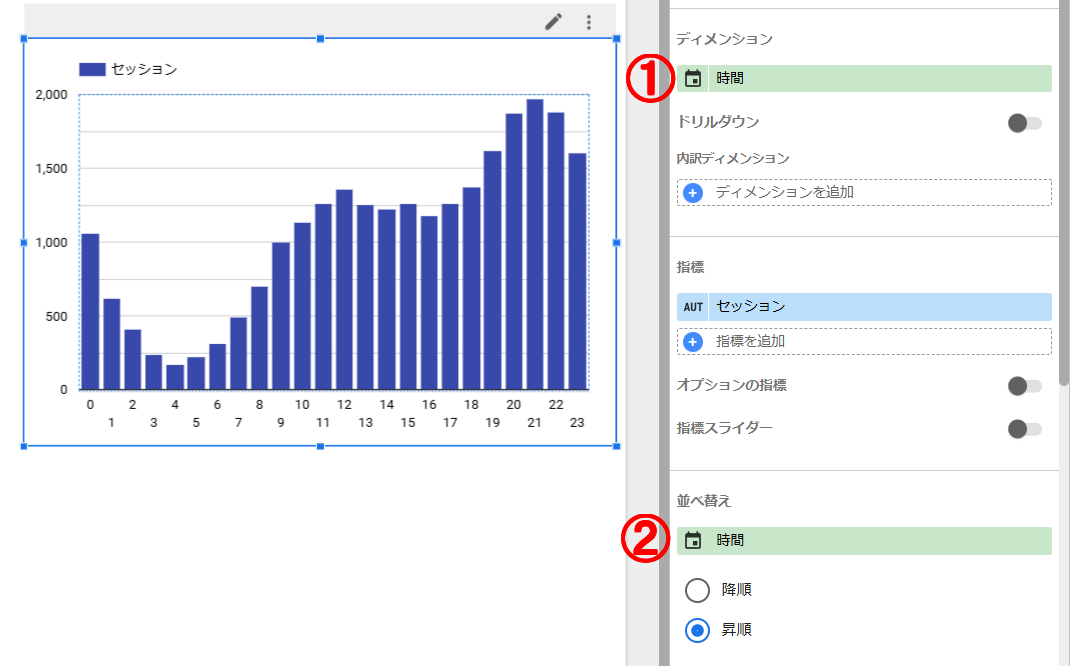
時間もアクセス数を比較したいので、棒グラフを選択し、時間順に並ぶ棒グラフを作成します。
縦棒グラフを追加しディメンションに時間、並べ替えも時間を選択します。指標はセッションを選択しています。
- ① ディメンション:時間
- ② 並べ替え:曜日、昇順
縦棒グラフの本数は「スタイル」タブ内の「棒の数」を24にしています。

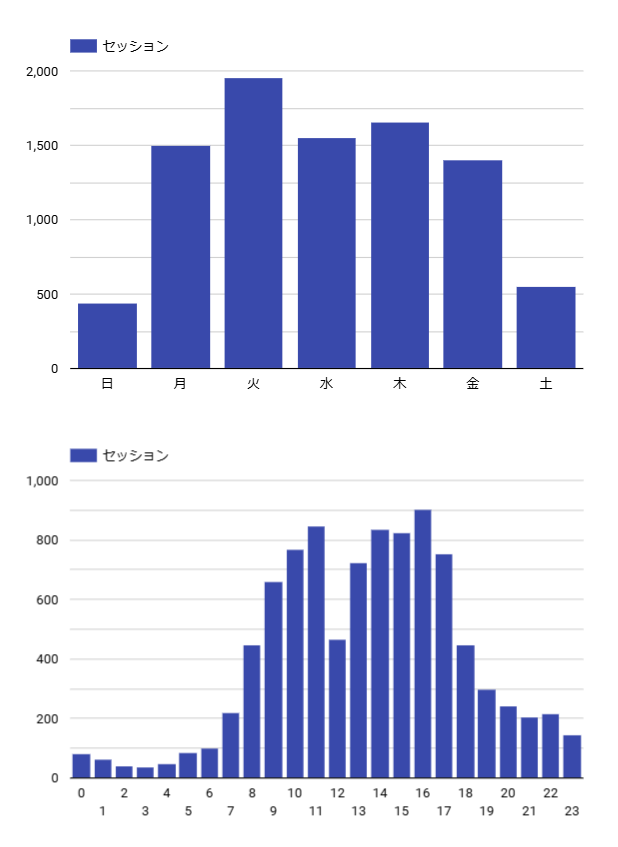
棒グラフだけの問題点
できあがった曜日と時間の棒グラフを並べてみましょう。曜日グラフを見ると平日と休日で明らかに違いがあります。平日はアクセスが多く休日は一気に減少しています。企業に勤めている方が業務中(平日)にアクセスしている姿が想像できるのではないでしょうか。それでは時間帯はどうでしょうか?

時間グラフを見ると、12時を境に午前と午後でアクセスの山があります。12時は休憩時間のためアクセスが減っていて、昼休みになり昼食を摂っている姿が想像できます。
曜日のアクセスの仮説通り、まさに昼間に会社員がアクセスしていると仮説が立てられるのではないでしょうか。
ただ、ここで問題なのは平日の姿は想像できるものの、休日の姿が想像できないという点です。なぜなら、この時間グラフでは平日と休日が合算されてしまっているからです。
Looker Studio のクロスフィルタリングを各々に設定すれば絞り込めます。ただ、ご覧になるクライアントにとってはそういったことも煩わしいため、もっとわかりやすいグラフにしてあげる方が親切だと私は思います。それと、休日の土日が連続していないのもまた気になる点の一つでもあります。
曜日×時間のグラフ
この問題はピボットテーブルを使い、時間と曜日を掛け合わせてヒートマップで表示することで解決できます。
ピボットテーブルは、データを集計・分析するための表形式のグラフです。行と列にそれぞれ異なるディメンションを配置することで、多角的な分析を可能にします。この表にヒートマップの書式を摘要し、値の大小を濃淡で表現します。
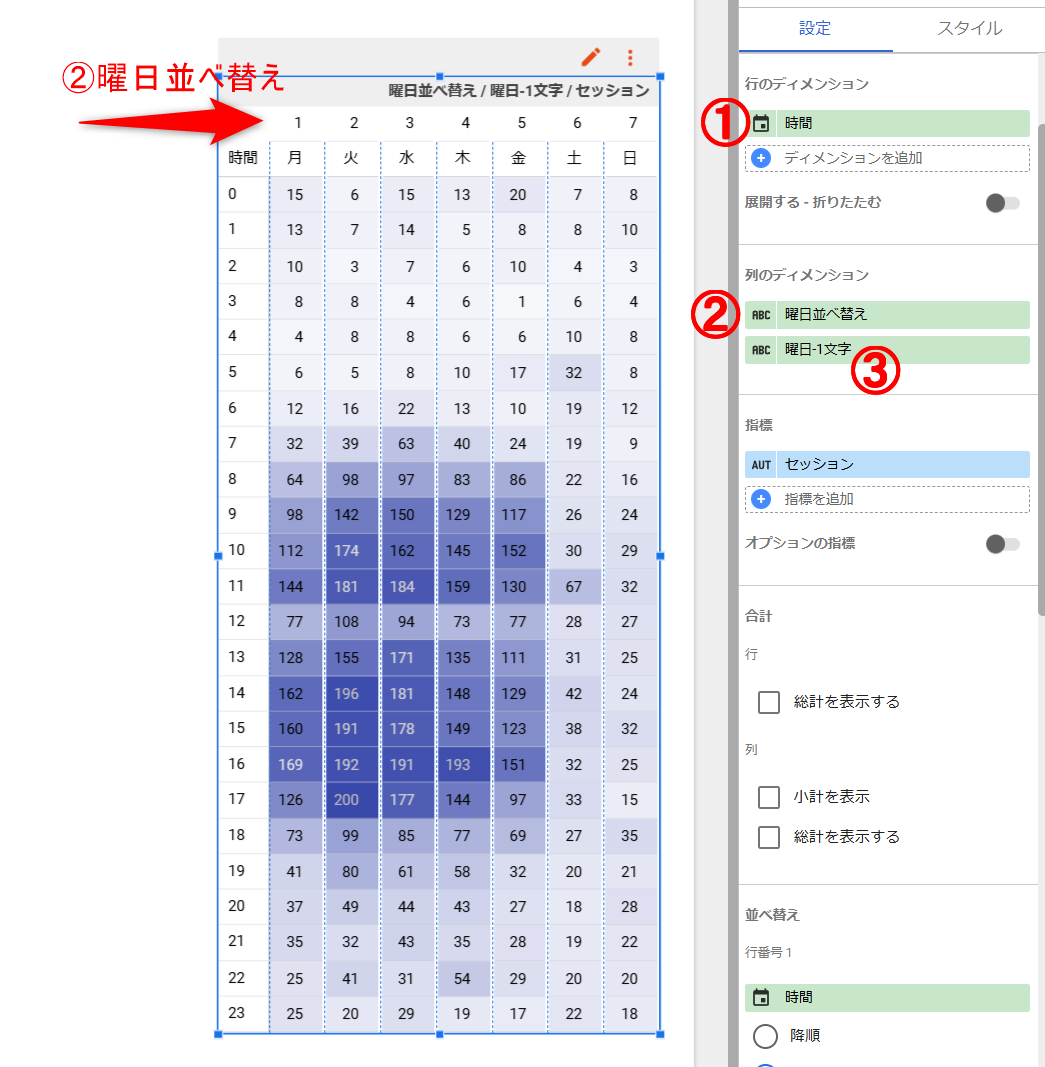
「グラフを追加」からピボットテーブルを選択し、行のディメンションに時間、列のディメンションに先程作成した曜日を設定します。
- ① 行のディメンション:時間
- ② 列のディメンション:曜日並べ替え(後述します)
- ③ 列のディメンション:曜日-1文字(自作したディメンション)

②曜日並べ替え
ディメンション②の「曜日並べ替え」は、列に並んだ曜日を月曜から日曜に並べ替えるために作成するディメンションです。
並び替えの値が曜日の上に表示されて格好悪いですが、「並び替え」で設定するには「ディメンション」欄で表示させておく必要があるので、このように不格好になってしまいます。
「曜日-1文字」を追加した要領で「曜日並べ替え」を追加し、以下の関数を記述してください。
CASE
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 0 THEN 7 // 日曜日
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 1 THEN 1 // 月曜日
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 2 THEN 2 // 火曜日
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 3 THEN 3 // 水曜日
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 4 THEN 4 // 木曜日
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 5 THEN 5 // 金曜日
WHEN WEEKDAY(日付,’DEFAULT_DECIMAL’) = 6 THEN 6 // 土曜日
ELSE ‘値が無効です’
END
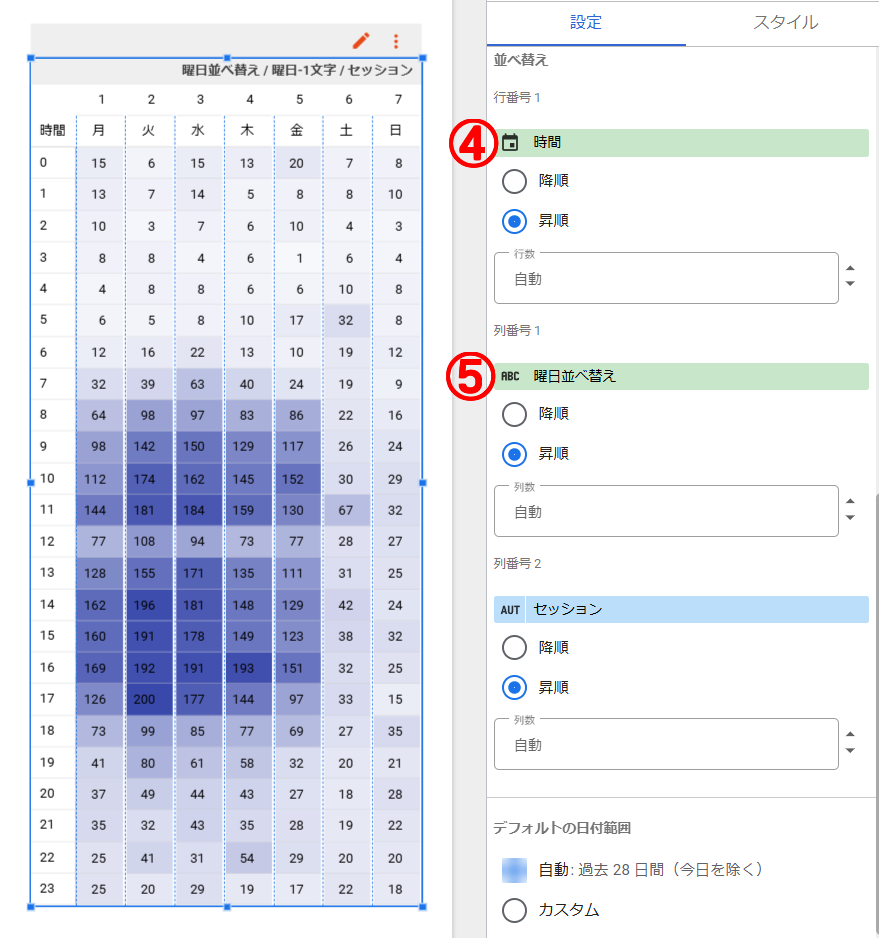
WEEKDAY関数はセットされた値が日曜であれば’0’を返します。ですので、並べ替える際に日曜を一番後ろにしたいため、’0’のときは7とします。並べ替えで行を時間の昇順、列を曜日とします。
- ④ 行番号1:時間
- ⑤ 列番号1:曜日並べ替え

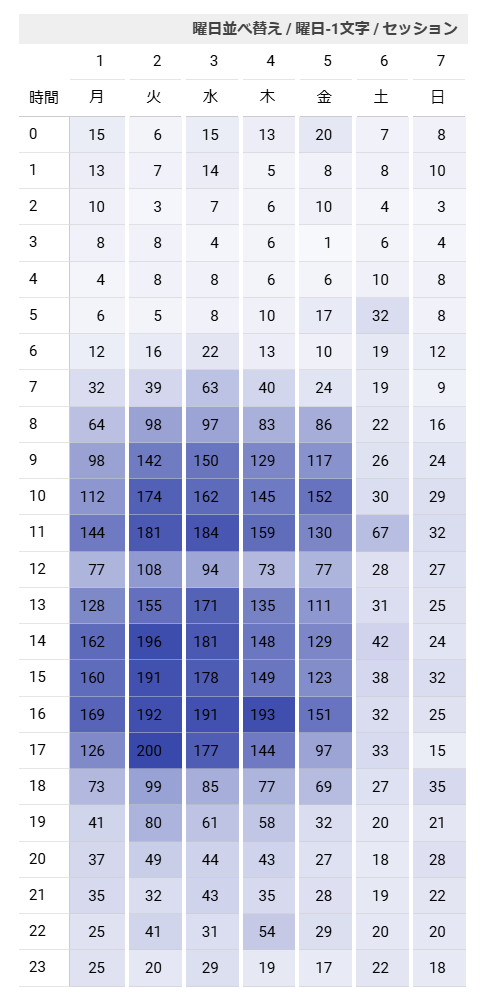
最後に「スタイル」タブ内で指標をヒートマップにし、列幅を調整してできあがりです。
まとめ

今回のまとめです。
- GA4には曜日ディメンションは存在しない
- Looker Studioの曜日ディメンションにはバグがあり、自作する必要がある
- 曜日と時間はピボットテーブルで表現すると視認性が高い
できあがったピボットテーブルから何か気づきは得られたでしょうか?分析の視点を掛け合わせることで、よりユーザーへの理解度を深めていきましょう。
ホームページのお悩みは『ホームページリニューアルのプロ』にご相談ください。
旗印株式会社はホームページリニューアルで結果を出してきました。ホームページ経由でお問い合わせがなかなか来ないなど、お悩みがありましたらお気軽にご相談ください。